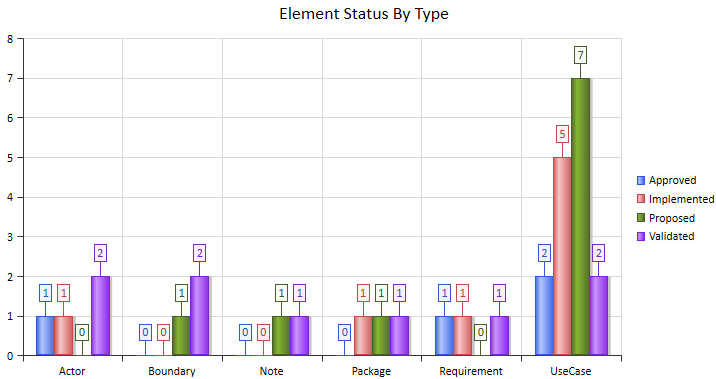
Una Gráfica de Barras bidimensional puede tener esta apariencia:

Usted define esta apariencia - o sus alternativas - en la página de Apariencia de la ventana de Propiedades del elemento, después de haber configurado el campo Tipo de la página Fuente como Barra 2D. Cada cambio de configuración se ilustra inmediatamente con una Gráfica de ejemplo en la página de Apariencia.
Acceso Doble clic en elemento de Gráfica | Detalles de Gráfica | Apariencia
Definir la Apariencia de un Gráfica de Barras 2D
Campo |
Acción |
Ver También |
||||||||||
Categoría |
Haga clic en la flecha de despliegue y seleccione la categoría de la Gráfica de Barras:
|
|
||||||||||
Tipo |
Haga clic en la flecha de despliegue y seleccione como se representa el Tipo de elemento:
Esta opción es atenuada si el campo de propiedades Agrupar Poren la página Detalles de Gráfica | Detalles no tiene valor. La Gráfica luego se muestra como una simple columna o una barra horizontal bar para cada objeto.
|
|
||||||||||
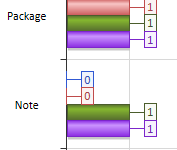
Gradiente |
Haga clic en la flecha de despliegue y seleccione la dirección de la gradiente de color en cada barra:
|
|
||||||||||
Trasparencia |
Haga clic en el control deslizante y arrástrelo hasta el otro lado hasta que la ilustración muestre el grado de transparencia que requiere. El extremo izquierdo (sin transparencia) establece las barras para color de relleno completo (como se muestra arriba); el extremo derecho (transparencia completa) establece las barras con bordes colorados y ningún relleno.
|
|
||||||||||
Mostrar Etiquetas de Datos |
Esta casilla se predetermina a lo seleccionado, para mostrar los valores de la columna o segmento como una etiqueta enmarcada (como se muestra arriba). Deseleccione la casilla para ocultar las etiquetas (como se muestra para los campos Gradiente, Tipo y Transparencia).
|
|
||||||||||
Mostrar Sombra |
Esta casilla se predetermina a lo seleccionado, para mostrar la columna o barra con una sobra gris (como se muestra arriba). Deseleccione la casilla para omitir la sombra. (En una transparencia de aproximadamente 50% hasta 100% las barras tampoco tienen una sombra.)
|
|
||||||||||
Mostrar Leyenda |
Seleccione esta casilla para mostrar el significado de las barras, columnas o segmentos de la Gráfica como una leyenda a la derecha del diagrama. Deseleccione la casilla para ocultar la leyenda.
|
|
||||||||||
Posición de la Etiqueta |
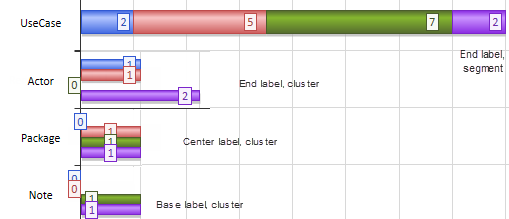
Si Mostrar Etiquetas de Datos está seleccionado, haga clic en la flecha de despliegue y seleccione la posición en la cual mostrar las etiquetas relativas a la columna, barra o segmento:
Las primeras tres opciones se ilustran en esta imagen compuesta:
|
|
||||||||||
Aceptar |
Haga clic en este botón para aplicar los cambios y cerrar la ventana.
|
|
||||||||||
Cancelar |
Haga clic en este botón para abortar los cambios y cerrar la ventana.
|
|
Aprender más
• |